نصب وردپرس روی لوکال هاست به شما این امکان را میدهد که وب سایت خود را روی کامپیوتر شخصی خود توسعه دهید و تغییرات را مشاهده کنید بدون اینکه نیاز به اینترنت یا یک سرور واقعی داشته باشید. در این راهنما، مراحل نصب وردپرس روی یک لوکال هاست را با استفاده از نرمافزار XAMPP، که یک محیط توسعه محلی است، بررسی میکنیم.
بیشتر بخوانید: لوکال هاست چیست؟
1. نصب XAMPP:
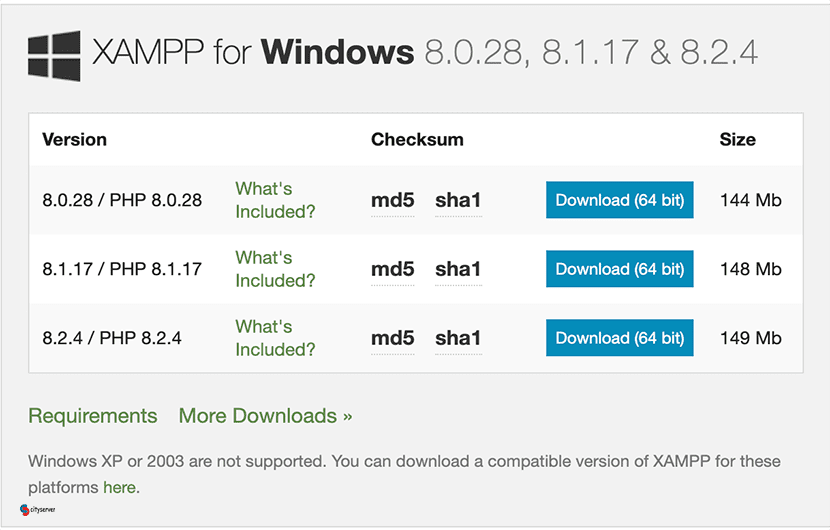
– به وبسایت رسمی XAMPP مراجعه کنید و آخرین نسخه را برای سیستم عامل خود دانلود کنید (Windows, Mac, یا Linux).
– فایل دانلود شده را اجرا کنید و دستورالعملهای نصب را دنبال کنید تا XAMPP روی سیستم شما نصب شود.
2. راهاندازی XAMPP:
– پس از نصب، برنامه XAMPP Control Panel را باز کنید.
– در کنترل پنل، کنار Apache و MySQL بر روی دکمههای ‘Start’ کلیک کنید تا این سرویسها شروع به کار کنند. شما باید مطمئن شوید که این دو سرویس در حال اجرا هستند.
3. ایجاد پایگاه داده برای وردپرس:
– در مرورگر خود، به آدرس `http://localhost/phpmyadmin/` بروید.
– در منوی بالا، بر روی دکمه ‘Databases’ کلیک کنید.
– در قسمت ‘Create database’، یک نام برای پایگاه داده وردپرس خود و یک رمز عبور وارد کنید و روی دکمه ‘Create’ کلیک کنید.
4. دانلود وردپرس:
– به وبسایت رسمی وردپرس (wordpress.org) بروید و آخرین نسخه وردپرس را دانلود کنید.
– فایل ZIP دانلود شده را توسط برنامه های زیب اکسترکت کنید که پوشه ها قابل دیدن باشد.
5. نصب وردپرس:
– پوشه استخراج شده وردپرس را در مسیر `C:\xampp\htdocs` (یا مکان نصب XAMPP روی سیستم شما) کپی کنید.
– پوشه وردپرس را به نام دلخواه خود تغییر دهید (مثلاً `mysite`).
6. ورود به وردپرس در لوکال هاست
– در مرورگر خود به آدرس `http://localhost/نام-پوشه` بروید (جایی که “نام-پوشه” نامی است که شما در مرحله قبل انتخاب کردید، مثلاً `mysite`).
– دستورالعملهای راهاندازی وردپرس را دنبال کنید. در مرحلهای که از شما درخواست میشود اطلاعات پایگاه داده را وارد کنید، نام پایگاه دادهای را که در مرحله 3 ایجاد کردید، همراه با نام کاربری `root` و رمز عبور خالی وارد کنید.
پس از تکمیل این مراحل، وردپرس باید بر روی لوکال هاست شما نصب و اجرا شده باشد و شما میتوانید شروع به توسعه وبسایت خود در محیط محلی کنید. مراقب باشید که همیشه پشتیبانی از فایلها و پایگاه داده خود داشته باشید قبل از به روزرسانیها یا تغییرات مهم.
نصب قالب وردپرس روی لوکال هاست
نصب یک قالب وردپرس روی لوکال هاست مانند نصب آن در میزبانی وب عمومی است. پس از نصب وردپرس روی لوکال هاست خود، شما میتوانید قالبها را نصب کنید، فعالسازی و تنظیمات آنها را انجام دهید. در ادامه چگونگی نصب یک قالب وردپرس روی لوکال هاست را توضیح میدهیم:
1. دانلود قالب وردپرس:
– ابتدا، قالب وردپرس مورد نظر خود را از وبسایتهای معتبر دانلود کنید. این قالبها معمولاً به صورت فایلهای ZIP هستند.
2. ورود به داشبورد وردپرس:
– به داشبورد وردپرس خود دسترسی پیدا کنید با ورود به `http://localhost/نام-پوشه/wp-admin` (جای “نام-پوشه” نام پوشهای است که وردپرس را در آن نصب کردهاید).
– با نام کاربری و رمز عبوری که هنگام نصب وردپرس ایجاد کردید، وارد شوید.
3. نصب قالب:
– در داشبورد وردپرس، به بخش ‘Appearance’ یا ‘ظاهر’ بروید و سپس بر روی ‘Themes’ یا ‘قالبها’ کلیک کنید.
– حال بر روی ‘Add New’ یا ‘افزودن’ در بالا یا کنار صفحه کلیک کنید.
– سپس بر روی ‘Upload Theme’ یا ‘بارگذاری قالب’ در بالای صفحه کلیک کنید.
– با استفاده از دکمه ‘Browse’ یا ‘انتخاب فایل’، به فایل ZIP قالبی که دانلود کردهاید، رجوع کنید و آن را انتخاب کنید.
– پس از انتخاب فایل، بر روی ‘Install Now’ یا ‘نصب اکنون’ کلیک کنید.
4. فعالسازی و تنظیم قالب:
– پس از نصب، بر روی دکمه ‘Activate’ یا ‘فعالسازی’ کلیک کنید تا قالب فعال شود.
– پس از فعالسازی، به بخش ‘Appearance’ > ‘Customize’ برای شخصیسازی قالب بروید و تغییرات مورد نظر خود را اعمال کنید.
توجه داشته باشید که برخی قالبها ممکن است دارای تنظیمات خاص خودشان باشند، که میتوانید از طریق منوی تنظیمات قالب در داشبورد وردپرس یا مستندات ارائه شده توسط توسعهدهنده قالب، به آنها دسترسی پیدا کنید. همچنین، ممکن است برای کارکرد صحیح قالب، نیاز به نصب برخی افزونهها باشد که معمولاً توسط قالب پیشنهاد میشوند.
سخن پایانی
نصب وردپرس روی لوکال هاست یک فرآیند است که به شما امکان میدهد در محیط محلی و بدون نیاز به اینترنت یا سرور آنلاین، وبسایت خود را ایجاد، توسعه و تست کنید. این کار بهینه برای توسعه وبسایتها، تست افزونهها، قالبها و تغییرات کد بدون ایجاد مشکل یا خطر برای وبسایت زنده میباشد.